ReactJS Front-end project
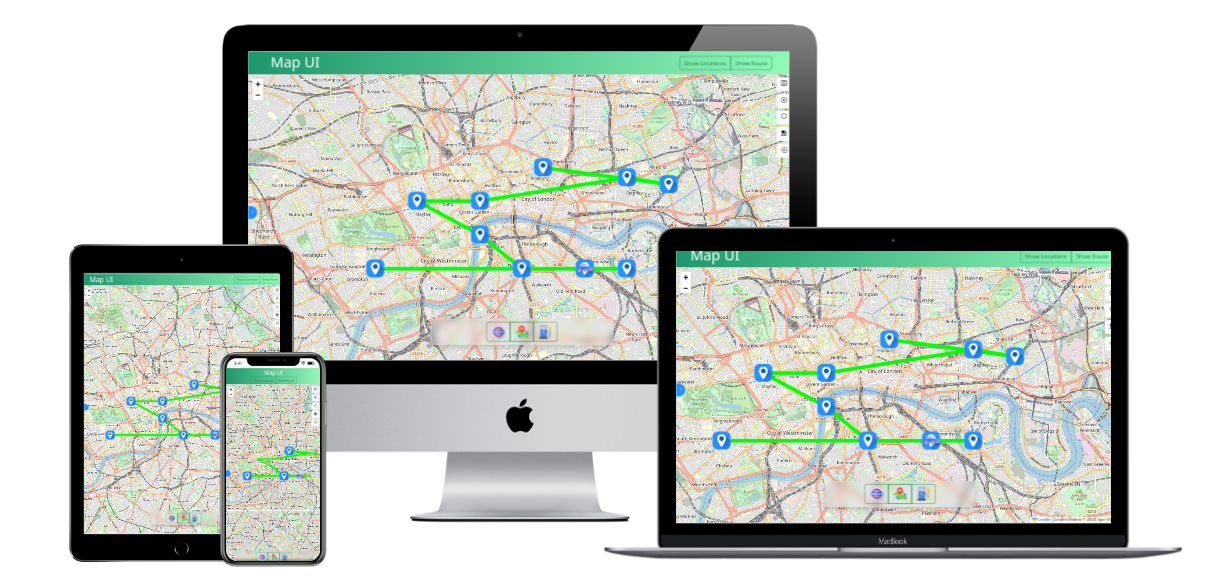
Map UI Visualization
The project contains 32 components 39 unit-tests

The front-end project is implementing the following features:
- Visualization of geographical map
- Visualization of locations on the map
- Visualization of route on the map
- Visualization of traffic report
- Playable animation of route as sequence of locations
- Visualize London area and its boroughs based on GeoJSON data
- Visualization of EV Charge History with summary, measures and charging points
- Visualization of EV Stations Near You
- Visualization of favorite places with provided summary details
- Visualization of 140+ locations of London underground stations
-
Visualization of all London boroughs as list
- View given borough on the map
- Save or remove given borough as favorite (persistent data)
- Select view of all / favorites boroughs
- Sort boroughs by id, name or area
- Search borough by name
- Visualization of StreetView (Mapillary)
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated babel/eslint-parser with added various rules
- Integrated React.JS 18.2.0
- Integrated react-bootstrap
- Integrated react-leaflet
- Integrated react-leaflet-cluster
- Integrated bootstrap
- Integrated bootstrap-icons
- Integrated leaflet
- Integrated leaflet.motion
- Integrated mapillary-js
- Integrated scss
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
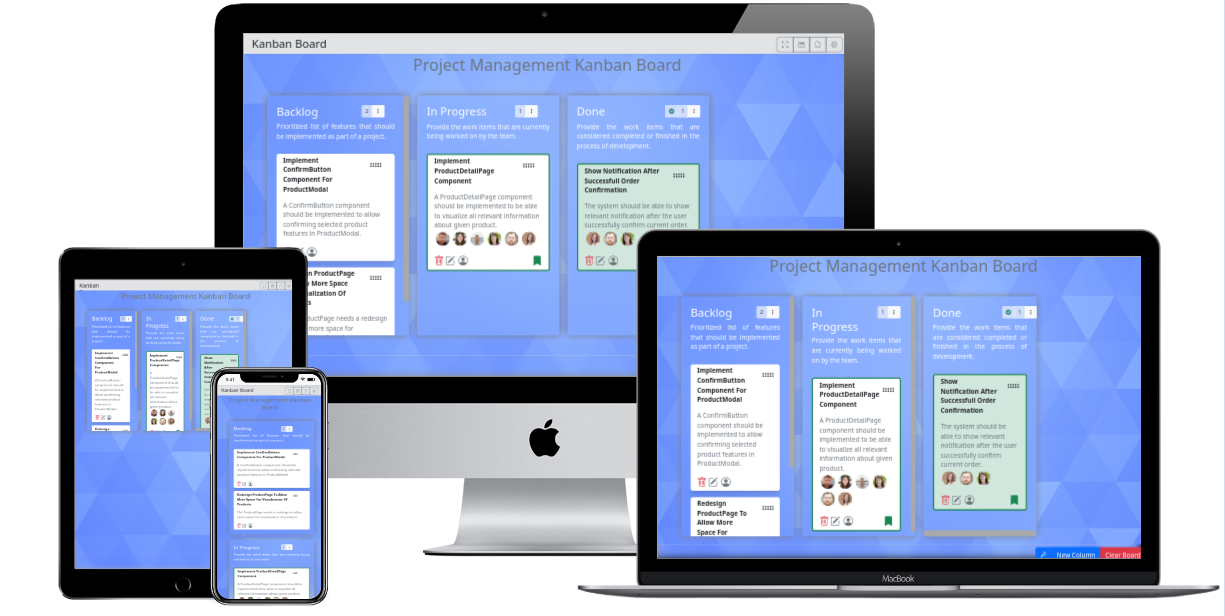
Kanban Board
The project contains 61 components 83 unit-tests

The front-end project is implementing the following features:
- Auto-generate sample board
- Create new column with title and optional description
- Clear board
- Provide board title
- Edit column's title and description based on editable text feature
- Reorder columns
-
Create new task for given column
- Provide title
- Provide rich text description i.e. bold, italic, underlined text, numbered/bullet lists, etc
- Provide priority i.e. low, medium or high
- Filter tasks by priority
- Create predefined templates that could be used as descriptions for given tasks
- Manage dependency tasks
- Activate/deactivate a given task
- Group all templates in a dedicated column
- Visualize number of tasks for a given column
- Visualize progress (active tasks) for a given column
- Mark/unmark column as "done" i.e. all tasks in the column will be visualized as completed
- Delete column
- Delete all tasks for a given column
- Clear all columns without a tasks
- Provide optional limit of tasks for a given column
- Delete task
- Assign users to a given task
- Auto-assign users to a given task
- Remove all assigned users to a given task
-
Visualize all assigned tasks to a given user
- Visualize all collaborators
- "Unassign Me" feature
- "Leave Only Me" feature
- Edit task
- Move tasks between columns with drag & drop
- Change the position of a task in a given column
- Toggle fullscreen view
- Visualize calendar
- Export/import board as json
- Manage users
-
Visualize Dashboard with Cards
- Tasks Per Member Card
- Tasks Per Column Card
- Tasks Per Priority Card
- Tasks Activity Card
-
Visualize history that stores deleted data when performing column/task deletion
- restore/delete columns and tasks
-
Customize settings
- Choose background - nature, geometric or no background
- Choose layout - grid view, single column view or single row view
- Choose column style - solid or blurred
-
Keyboard Shortcuts
- Press Ctrl + G to auto-generate board
- Press Ctrl + I to create new column
- Press Ctrl + L to clear board
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated React.JS 18.2.0
- Integrated react-bootstrap
- Integrated bootstrap
- Integrated bootstrap-icons
- Integrated react-calendar
- Integrated dnd-kit/core
- Integrated html-react-parser
- Integrated react-simple-wysiwyg
- Integrated hotkeys-js
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
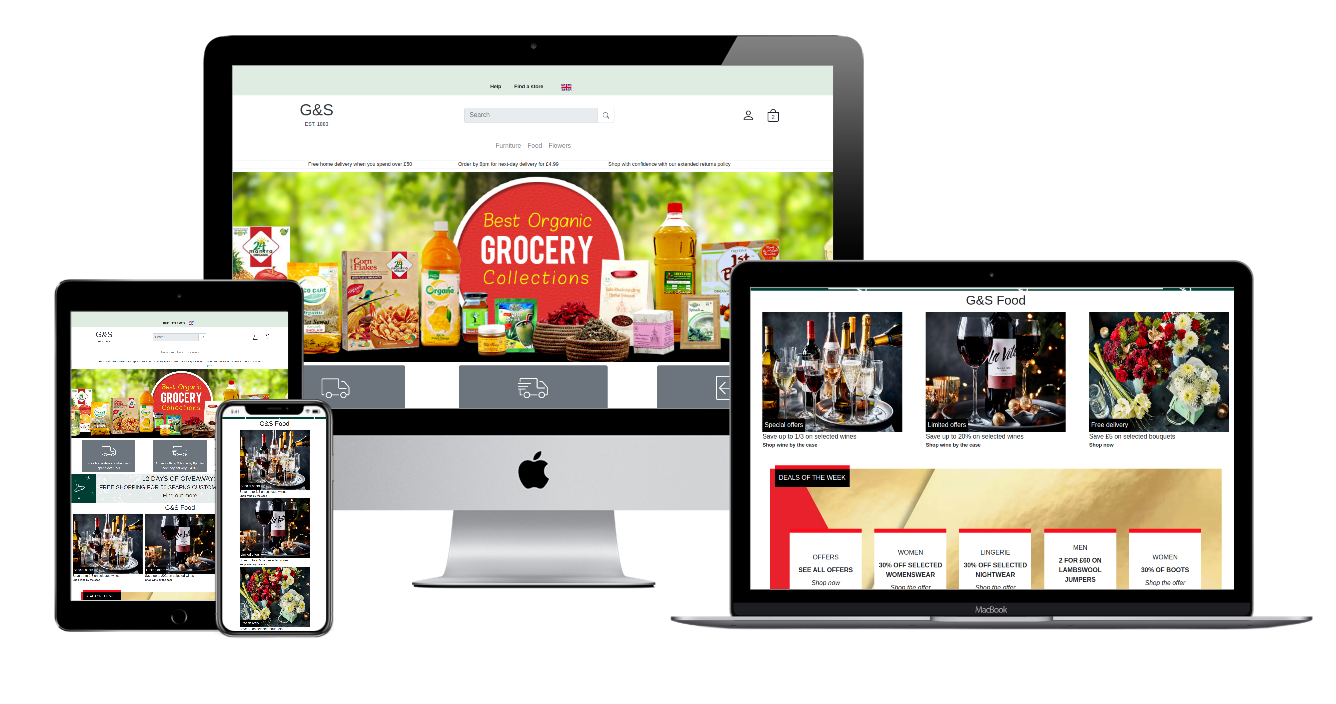
E-commerce Store
The project contains 48 components 122 unit-tests 5 e2e tests

The front-end project is implementing the following features:
- Home Page with various product related sections
- Change default language (component level i18n, supported languages: BG, EN)
- Product preview by category (currently is implemented for only one category)
- Full-size / sidebar menu navigation based on user device
- Add products to shopping bag
- Post comments for every product in given category
- Preview products both in mini or full-size shopping bag
- Increment or decrement the quantity of given item
- Remove given item from shopping bag
- Perform the following steps in checkout process to complete
order:
- Billing
- Shipping
- Payment
- Preview
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated babel/eslint-parser with added various rules
- Integrated ReactJS 17
- Component prop validation with prop-types
- Integrated redux
- Enabled persistent redux store with redux-persist
- Integrated react-router-dom 6
- Configured webpack is able to produce build ready for deployment, resolve directory aliases, use module rules to load resources
- Implemented custom component level i18n (HOC based)
- Integrated bootstrap 4.5
- Integrated react-bootstrap
- Integrated scss
- Integrated axios / redux-axios-middleware / axios-mock-adapter
- Integrated notifications with react-toastify
- Integrated react-final-form
- Integrated mocha
- Integrated sinon
- Integrated chai
- Integrated enzyme
- Integrated cypress.io end to end testing framework
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
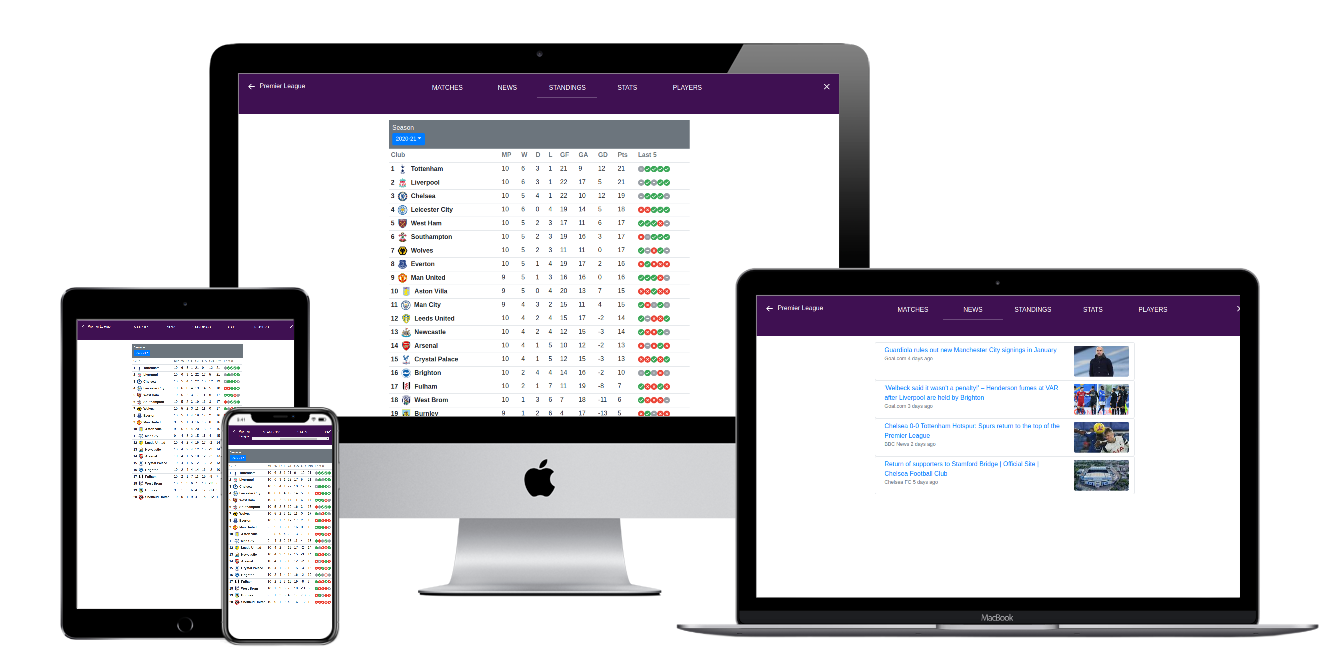
Premier League UI Clone
The project contains 16 components 16 unit-tests

The front-end project is implementing the following features:
- Home Page with all available categories
- Matches Page visualizing played matches in table view
- News Page visualizing published news as list of panels
- Standings Page visualizing table with all clubs with additional statistic
- Stats Page visualizing player stats
- Players Page visualizing image poster
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated babel/eslint-parser with added various rules
- Integrated ReactJS 18
- Component prop validation with prop-types
- Integrated react-router-dom 6
- Configured webpack is able to produce build ready for deployment, resolve directory aliases, use module rules to load resources
- Integrated bootstrap 4.5
- Integrated scss
- Integrated react testing library
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
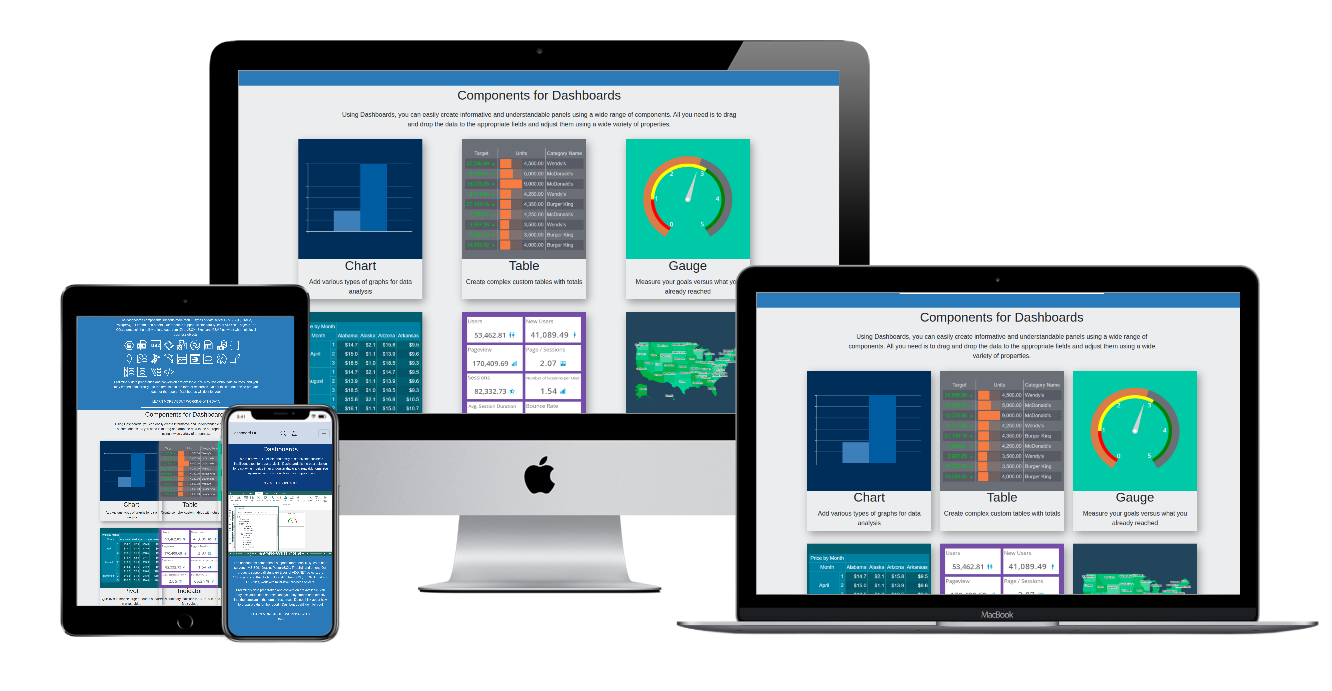
Dashboard UI
The project contains 23 components 30 unit-tests

The front-end project is implementing the following features:
- Home Page that contains various sections with feature descriptions
- Dashboard page with multiple integrated widget components
- ProgressWidgets
- LineChart
- StatisticCards
- ActiveUsers
- TableReport
- TasksTimeline
- MarketSummary
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated babel/eslint-parser with added various rules
- Integrated ReactJS 18
- Component prop validation with prop-types
- Integrated react-router-dom 6
- Configured webpack is able to produce build ready for deployment, resolve directory aliases, use module rules to load resources
- Integrated bootstrap 4.5
- Integrated react-bootstrap
- Integrated antd component library
- Integrated chart.js
- Integrated wowjs
- Integrated scss
- Integrated react testing library
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
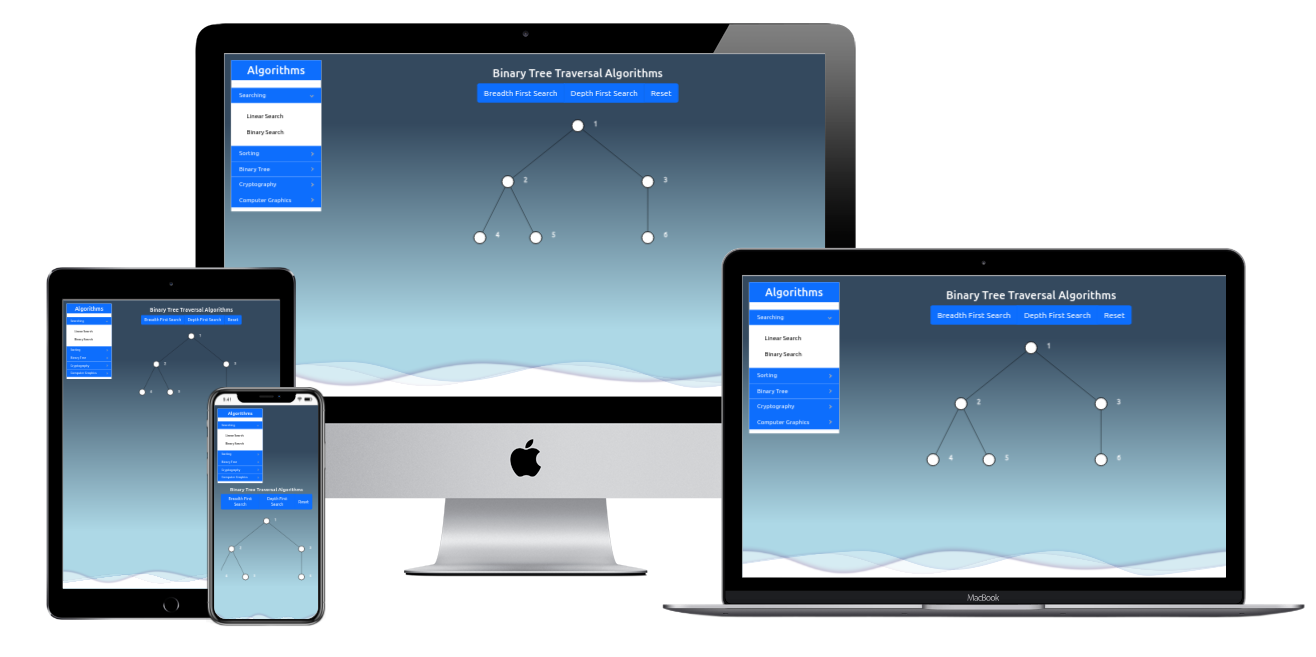
Algorithm Visualizer
The project contains 18 components 18 unit-tests

The front-end project is implementing the following algorithms:
- Linear Search Algorithm
- Binary Search Algorithm
- Bubble Sort Algorithm
- Quick Sort Algorithm
- Breadth First Search Traversal Algorithm
- Depth First Search Traversal Algorithm
- Caesar Cipher Algorithm
- Flood Fill Algorithm
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated ReactJS 18
- Integrated react-router-dom 6
- Integrated bootstrap 5
- Integrated react-bootstrap
- Integrated react-d3-tree
- Integrated rc-slider
- Integrated react-pro-sidebar
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
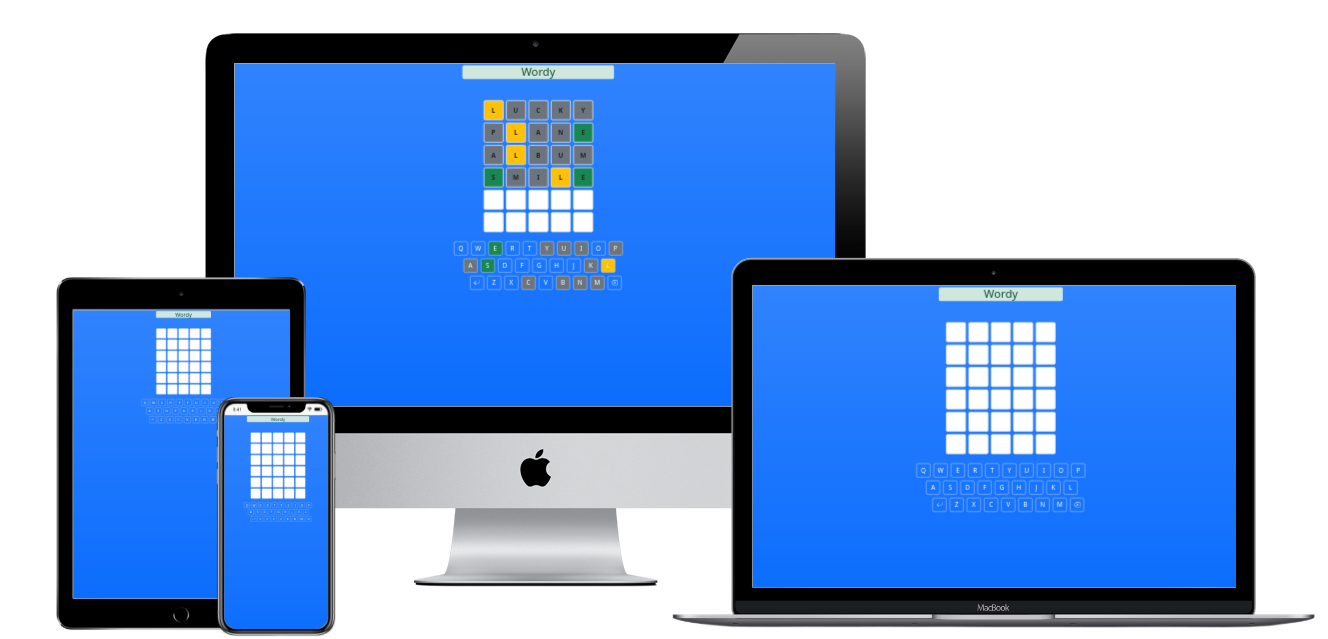
Wordy (Wordle Clone)
The project contains 5 components 5 unit-tests

The front-end project is implementing game based on Wordle
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated ReactJS 18
- Integrated bootstrap 5
- Integrated react-bootstrap
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
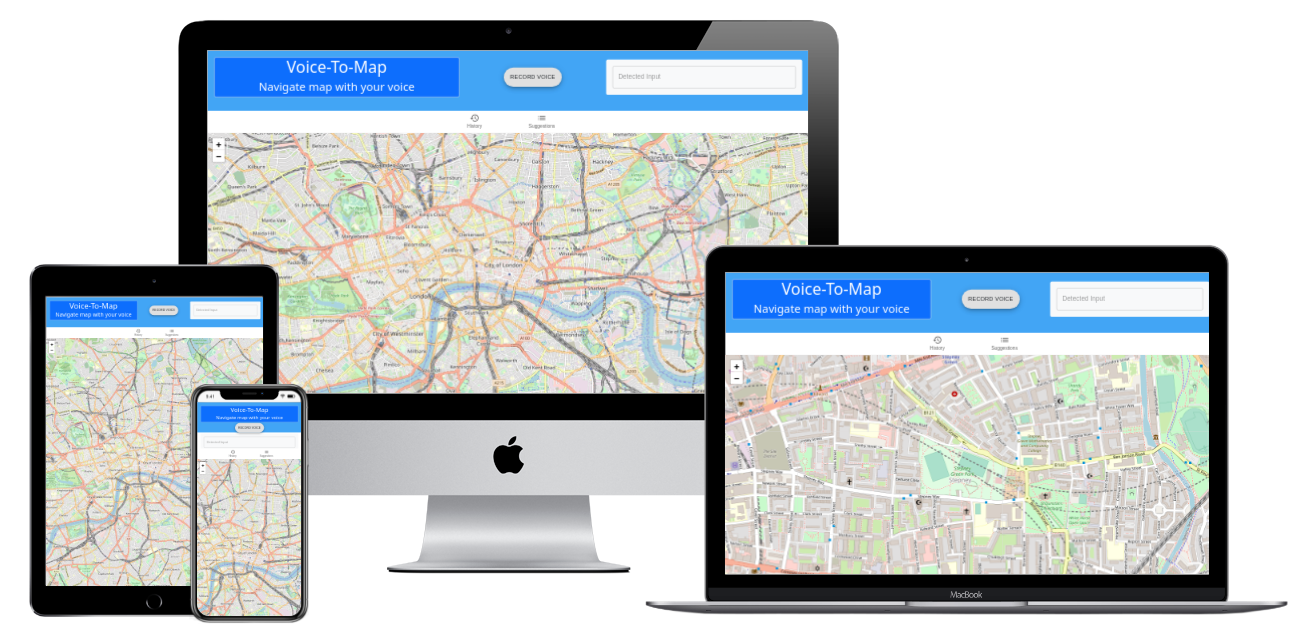
Voice-To-Map Visualization
The project contains 11 components 11 unit-tests

Front-end project implementing visualization of geographical map locations by voice input from the user. When the voice input is recorded it is passed for processing by MDN Speech Recognition Service. After the string representation is received then is passed to LocationIQ's Forward Geocoding Service. When the geocoordinates are received they are visualized as markers on the geographical map. The user is able to see history with all visualized locations and some location suggestions.
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated ReactJS 18
- Integrated reduxjs/toolkit
- Integrated react-redux
- Integrated redux-mock-store
- Integrated react-leaflet
- Integrated axios
- Integrated material ui
- Integrated material ui icons
- Integrated bootstrap 5
- Integrated notifications with react-toastify
- Integrated Web Speech API
- Integrated LocationIQ's Forward Geocoding API
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
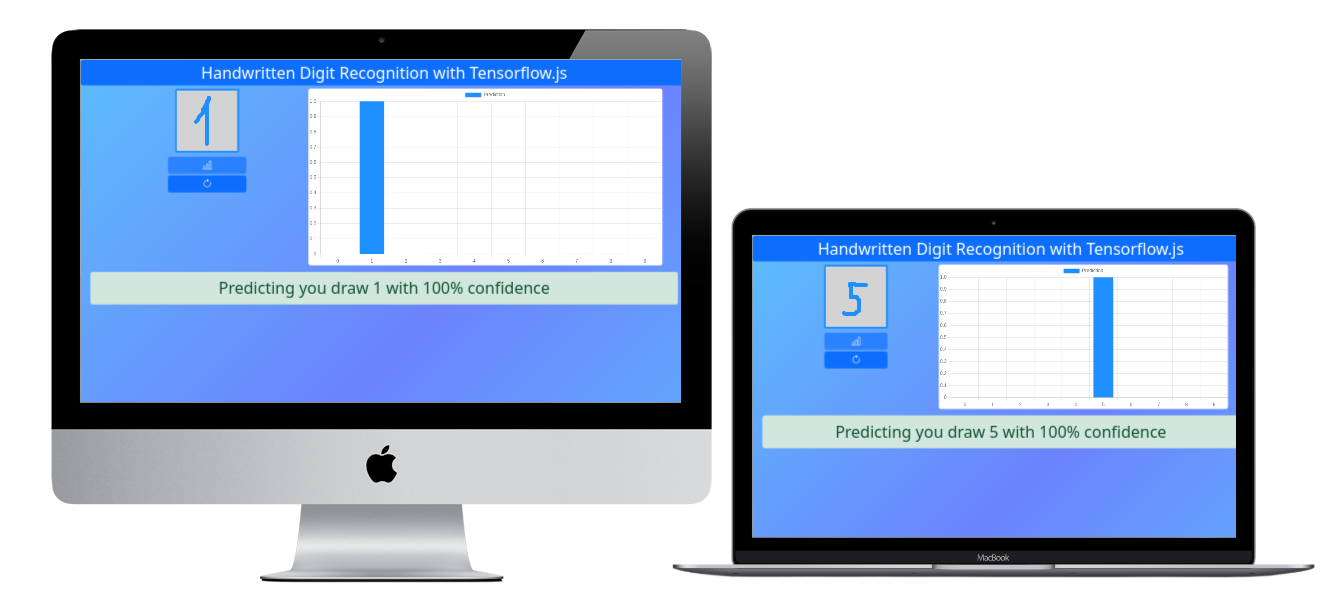
Handwritten Digit Recognition with tensorflow.js
The project contains 4 components 4 unit-tests

Front-end project implementing handwritten digit recognition based on tensorflow.js - a library that allows you to develop Machine Learning Models in JavaScript and use Machine Learning directly in the browser or in Node.js
This project uses predefined high accuracy data model (freely available on github) The data model is generated with python script and is based on MNIST dataset that is a dataset of 60,000 small square 28×28 pixel grayscale images of handwritten single digits between 0 and 9
The data model is converted to be used by tensorflow.js
After that is loaded and used by tensorflow.js
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated ReactJS 18
- Integrated @tensorflow/tfjs
- Integrated bootstrap 5
- Integrated bootstrap-icons
- Integrated react-chartjs-2
- Integrated react-toastify
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
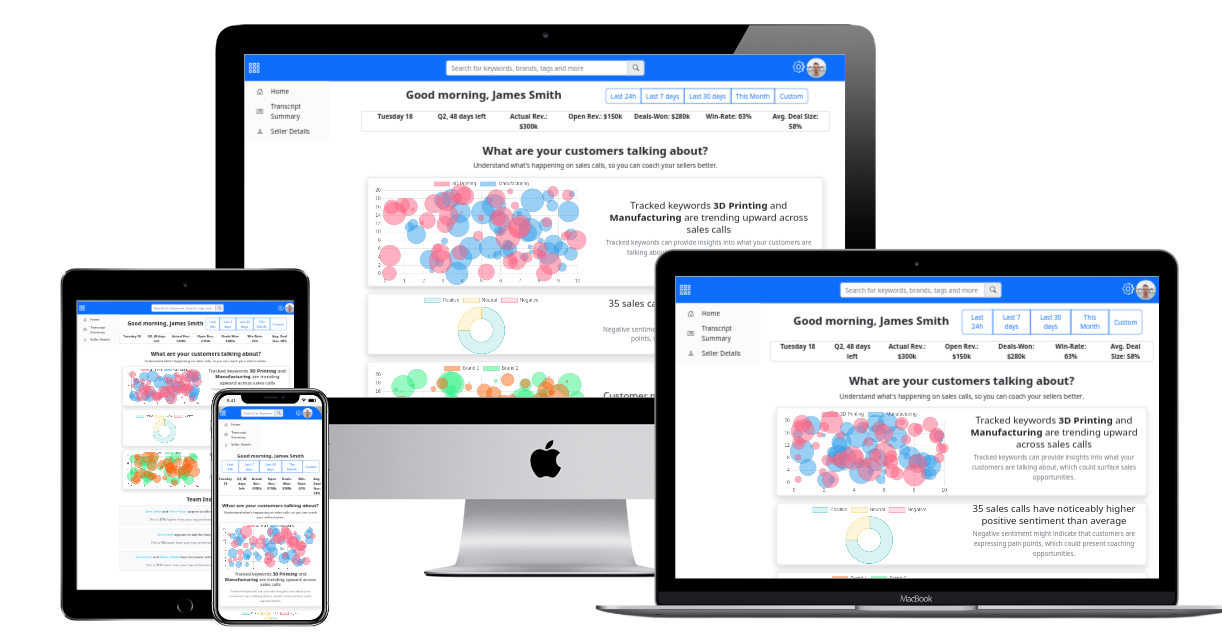
Conversation Intelligence Platform
The project contains 31 components 33 unit-tests

Front-end project implementing visualizations for Conversation Intelligence Platform
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated ReactJS 18
- Integrated bootstrap 5
- Integrated bootstrap-icons
- Integrated prop-types
- Integrated react-bootstrap
- Integrated react-chartjs-2
- Integrated react-router-dom 6
- Integrated react-pro-sidebar
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
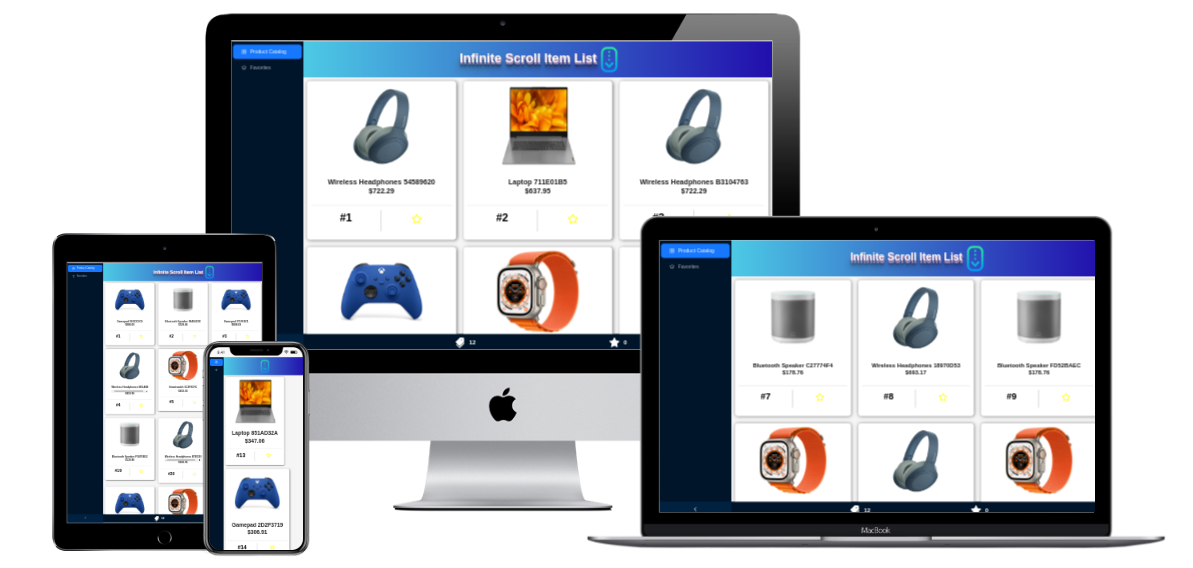
Infinite Scroll Product Item List
The project contains 13 components 14 unit-tests

Front-end project implementing infinite scroll visualization of product items. The user is able to preview list of all dynamically fetched product items, preview details of every product item, bookmark product item as favorite, apply filters to favorite product items.
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated babel/eslint-parser with added various rules
- Integrated react 18
- Integrated react-router v6
- Configured webpack is able to produce build ready for deployment, resolve directory aliases, use module rules to load resources
- Integrated ant design 5 ui library
- Integrated ant design icons
- Integrated scss
- Integrated axios
- Integrated axios-mock-adapter
- Integrated reduxjs/toolkit
- Integrated redux-mock-store
Mobile-Friendly Test
The front-end is tested with Google's Lighthouse tool
ReactJS Front-end project
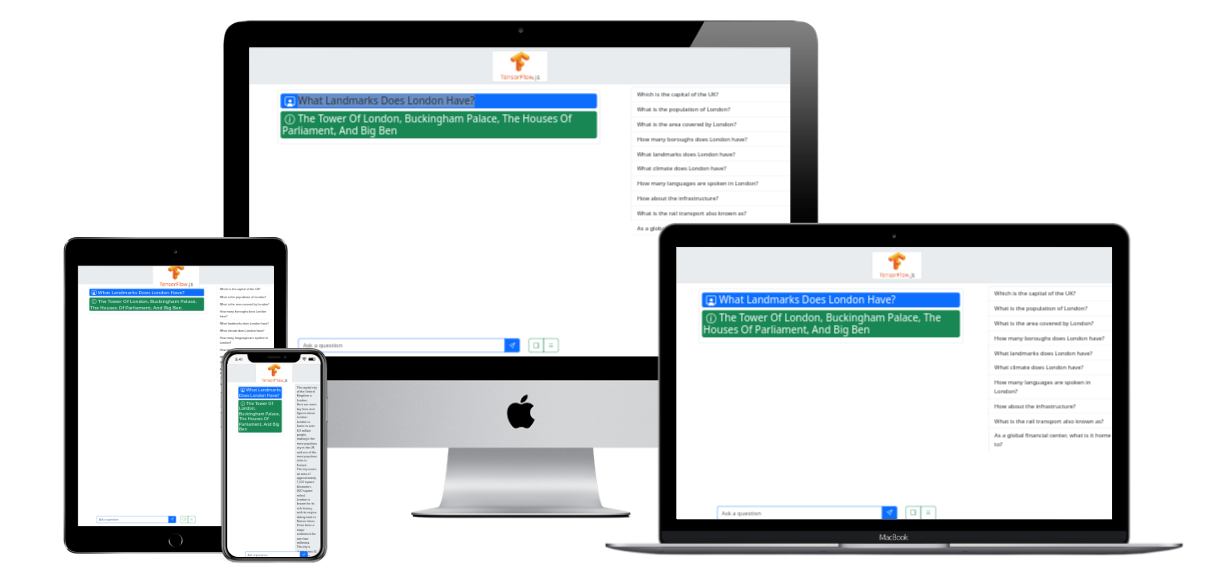
React Tensorflow Machine Learning Q&A
The project contains 8 components 11 unit-tests

Front-end project based on ReactJS and TensorFlow.js that can answer user's questions in natural language. The application provides a predefined text and chat-like user interface. Users are able to write their own questions in the input field or choose from a list of predefined questions displayed in a separate panel.
The front-end project is using the following technologies:
- Initial structure is created with create-react-app
- Integrated react 18
- Integrated scss
- Integrated bootstrap
- Integrated bootstrap-icons
- Integrated react-bootstrap
- Integrated tensorflow-models/qna
- Integrated tensorflow/tfjs